Saturday, May 15, 2010
Final Project Design Rationale
- My first decision was to decide what topic I wanted to do. This was hard for me because I did not know what passion of mine that I would be willing to discuss. Eventually, with time and projects from other classes coming closer together, I decided to do swimming because it was simple and something I could manage in a short time.
The storyboard for the project and my written script were easy, but finding the pictures was hard. I had to find suitable images that went with the script. They had to be specific pictures from flickr.com or other reliable websites and they had to be JPEG files without having a tag to the site I recieved the pictures from. Eventually, I found my pictures and placed them in the order I wanted.
- What I am most proud of is the music that plays in the background. In the beginning, I used a natural sound called "Ocean Waves." I downloaded the sound effect from FreeLoops.com into Audacity and cut 30 seconds of it. When "Ocean Waves" are played, there are 3 quotes that people can read that is related to water and swimming. After 30 seconds of this sound, I used a combination of an instrumental song and narration for the rest of the presentation. The song I used was called "The Water Song" by Medwyn Goodall. It is an instrumental song that reflects the cool and calmness of water. Over this song, I used the narration that I made. It took me a couple of tries, but I had a take that allowed the pictures to be seen, the music can be heard in the background, and the narration isn't rushed.
The biggest problem that I had in the entire project was uploading it onto my blog. I followed the instructions that I was given to upload my presentation on filezilla or webng.com, but I could not neither connect to the server through filezilla nor display the slideshow on webng.com. On my PC and on the Mac computer, I could not get the slideshow from either source. Instead, I used Slideshare.com to get my presentation onto my blog because I knew how to do it from before and I knew I could do it on either a PC or a Mac. My presentation does contain music and the transitions are automatic, so that is a good thing. All of my information on this entire project is in the North Campus Folder on the Mac computers.
- If I did anything differently, I would do something different with the background of the slideshow. I think the background is too similar and the continuance does not make the presentation stand out. I would also change the title of the presentation. I accidently left the storyboard in the title where I should have removed it.
Monday, May 10, 2010
BiBi Card Design Rationale
- One of the big problems that I had was on Side 2, I had to draw all of the lines. It was annoying! I had to zoom in to 200% and draw 22 big lines and 30 little lines. I just copied one of each and pasted them into the next pattern that was on the card. I hated doing it so much, but the lines were important to put on the card.
Another problem I had was getting the shadow behind the Cosmopolitan picture with Quark. At first, I uploaded the picture like I did with the Nightwish poster. However, when I tried to use the shadow, I kept shadowing the entire card. Instead, I dragged in the picture from the desktop right into Quark. I was then able to get the shadow just behind the picture alone.
- Out of the three cards that I did, I believe that the one I did in InDesign was the easiest. I got all of the things that I wanted onto the card with no problems. However, when I printed out the cards, I prefered the look of the Quark version over the look of the InDesign version because the InDesign version had a neon yellow background and I liked the basic yellow background on the Quark version better.
I do not know why the Quark Side 2 Card is smaller than the other Sides on the Blog, but I can assure you that they are all the same size: 5 inches long and 3 1/2 inches wide.
- If I did anything differently, I would put the boxes in the Quark Version of Side 1 Card. I accidently forgot to put them in when I placed them on my blog.
Monday, April 26, 2010
Wednesday, April 21, 2010
Monday, April 19, 2010
Six Flags Brochure Design Rationale
What I liked most about my brochure were the colors and fonts that I used. The background colors I used were yellow and light bue because they were bright and cheery for the amusement park. I used a gradient feather tool on both colors so that when they joined together, there would be white in the middle. For the fonts, I used "Futura" size 36 for the headings and "Hobo Std" size 18 for the subtext. I wanted the readers to feel a sense of fun when they read the brochure because Six Flags is a fun place to go to.
- What I found most difficult about my brochure was knowing what to use as information. I knew for certain what to do with the cover and what to say about each of the different activities within the park. However, I did not know what to do for the remaning two panels. After much thinking, I settled with a list of summere events on one panel and a basic map on the other panel. I was contemplating whether to actually list the directions with the map, but I found out that there were many ways to get to Six Flags New England and there would not be enough room to list them all.
For the pictures used in the brochure, I sized them to fit in the panels and rotated them to give the picture an edge. If necessary, I took the pictures in Photoshop first and edited them with the magic eraser or size change before I placed them onto the brochure. I also applied a shadow technique on all of the pictures I used to make them stand out to the readers.
- The problem I encountered the most was finidng the right font for the brochure. At first I used "Palacino" for the headings and "Myriad Pro" for the subtext. However, I did not like the result of it, and all together, the brochure did not flow well with the fonts. I looked around the different fonts until I found the fonts that that I used ("Futura" and "Hobo Std").
Thursday, April 8, 2010
Concert Poster Design Rationale
What I liked most about my poster was that my image was large and blended with the background. I used Photoshop to drag my picture in and used the magic eraser to get rid everything except the band. Although there are a few spots that disappeared on the band members, I think the picture turned out good.
- However, I do not think this poster was the best assignment that I did. I thought the background was boring and did not stand out. Yes, my background is colorful and shows the styles of black and purple, but nothing stood out on the poster. I could not find a wayto make my poster stand out.
What I found difficult was the placement. I decided to use a "Z" style, but at first, everything ended up in the middle. Then I moved some things around, but I was told that some of my placements should stand out more and the important information should be at the top. In the end, I obtained a "Z" style format for my poster starting with the name of the band and ending with ticket information.
- Overall, this is not the best assignment that I had done. I am upset with the background, the lack of more than two colors, and the sight of more words than pictures, There are many things that I wish I could have done, but I did not have the time to do it and I do not know what else I could have done.
Monday, March 29, 2010
Music Powerpoint Design Rationale
What I liked most in my Powerpoint was the background. The purple and little white went well with the band's mood and music style and I loved the color. The white words also went well with the background as well as the light purple that changed the white words after the respected time frame. I also liked the transitions that entered the pictures and words. They were really cool and made the Powerpoint flow. The transition of hiding the phrase after reading it went well because the white text changed to light purple and matched my background. It was still readable but did not command the full attention.
- I also liked the music that I edited. I took me only 1 hour (or less) to completely make a 1 minute song out of a 4 minute song. My song, "Amaranth," had mostly instrumental in the beginning and lyrics afterwards. So I took the beginning of the song and the absolute end of the song to make it 1 minute. My band is not only about the lyrics, but it is also about the music. That is one of the reasons why I like Nightwish.
What I found difficult with my Powerpoint was the hyperlink. I never knew how to do a hyperlink. I had tried many ways to make my sources into a hyperlink, but I could not find a way. On the last slide, I used my pictures and the sources I used as sources.
- Besides my hyperlinks, I found that finding interesting information for my band was hard because I did not know what was interesting to college students. Sure I could find a lot of information on my band, but it was hard to identify which information was good or bad. In the end, I picked the information that I thought was good and used it in the presentation. As the due date became closer, I did not care what other people thought about what they read.
Wednesday, March 3, 2010
Font Poem Animation Design Rationale

**Sorry that I do not have the actual animation up yet. The movie takes long to upload.**
In this project, I hoped to make a collage that had some relations to what the font poem said and meant. In my opinion, it was hard for me to find decent pictures to use for the font poem because some of the words did not have a visionary picture, and I had to go what I felt was right.
I have decided to do the collage with various landscapes. What I did was placed them first where I wanted them, and then I used the blur tool on the left side to get rid of the straight lines. I wanted the pictures to somewhat come together. Out of all of the pictures, there were three that involved water and the ocean.
- One picture was of the tides, and that picture actually went with the word "tides" in the font poem. I placed this picture near the area where the word "tides" is said to give it a natural feeling.
- Another picture was the entire background of the collage: a sunset purple color of the ocean at the foot of a valley of mountains. I chose this picture because I liked the color of the sky and how it reflected on the ocean. I thought this picture also gave some sort of a message which said that there is always some light in darkness. In my mind, light can parrallel happiness and darkness can parrallel sadness, and the topic of the font poem was about happiness, so I put it in.
- The final ocean picture was the opposite: a scene of the ocean at sunrise. It was a beautiful color of blue, that showed light breaking through the darkness in the distance, which gave the same meaning with the picture above. I placed this picture in the upper right corner near the word "Happiness" to show that happiness can break through sadness.
There were three other pictures that I felt contributed to the font poem with a similar meaning to the landscape ocean pictures I talked about before.
- The first picture was of a white star in a red background. This was similar to the light = happiness thought that I used the ocean pictures. I placed the picture in the upper left corner near the word "Happiness" which is similar to what I did for the sunrise ocean picture.
- The second was of light breaking through the clouds. Again, I believed that the light resembled happiness. Because the word "IT" refered to the word "Happiness" in the font poem, I placed the the picture near the word "IT" above the picture of the tides.
- The third picture was of a brain. This is the only picture that is not of a landscape and does not soley focus on the light = happiness idea. The main reason I used this picture was that at the end of the font poem, it described that happiness depends on the mind, so I used a picture of the mind to get that point across. The lights in the picture also demonstates the sparks of happiness that a person can obtain by using the mind. I placed this picture at the lower right corner where the word "MIND" is located.
What I found most challenging out of the entire project was getting the collage in its natural color behind the font poem. I easily merged the collage together and copyed it into the font poem. After I pasted the collage in, I moved the collage layer to the bottom of the order so that the words were over the collage. The problem was that after I moved the collage, the coloring were altered by the hues and saturation effects of the font poem. In the end, I had to remove the hue and saturation from the font poem and the coloring of the collage was normal.
When I finally got the collage behind the font poem, I realized that I had to change the colors of some of the words of the font poem. After I found out how to fix the collage coloring, I went back to the font poem and altered the colors of the words. Normally, I had the colors the way they were because of the hues and saturation effects, but now that they were removed, I could revert the words back to the colors I intended on using. However, I had to change some of the words to white or black so that they can be read over the collage.
I am most proud of how the animation time frame played out. I wanted people to easily read the font poem. I showed the entire font poem in a certain order so people can read the font poem in the following way.
- The font poem without the collage for 2 seconds
- The word "Happiness" for 5 seconds
- The phrase "is NOT a" for 5 seconds
- The word "MATTER" for 2 seconds
- The word "of" for 2 seconds
- The word "EVENTS" for 5 seconds
- The phrase "IT DEPENDS" for 5 seconds
- The word "UPON" for 2 seconds
- The word "the" for 2 seconds
- The word "TIDES" for 2 seconds
- The word "of" for 2 seconds
- The word "the" for 2 seconds
- The word "MIND" for 5 seconds
- The font poem with the collage for 5 seconds
If I had more time on this project, I would have edited the size of the background collage. When I started the project, my font poem was the required 640 x 480 pixels/inches. However, when I did my collage, the width size was different and smaller than I expected. Because of the time shortage, I was not able to fix the size to 640 x 480 and made the animation with the different width size. From my view, I think that was the only issue I had a problem with, and I did not have an idea to do something new.
Thursday, February 25, 2010
Monday, February 22, 2010
Thursday, February 18, 2010
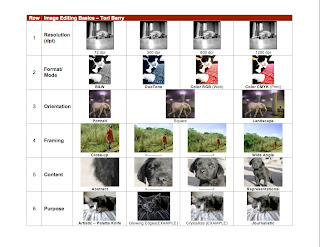
Final Contact Sheet
 Contact Sheet
Contact SheetThis project was done by the pictures on Flickr.com and Photoshop (mostly Image Settings and Crop). I originally wanted to do an all animal contact sheet, but I couldn't find the right picture for one of the row.
- For the first row, I used a picture of a dog in black and white. Originally, the picture was the resolution size of 1200 dpi and had a large width and height. To make the picture fit on one page, I went to Image Size to lower the height to 1 inch and the width was formatted after the change. After the first box, I lowered the dpi to the resolution sizes of 600, 300, and 72 and left the height at 1 inch (from right to left).
- For the second row, I used a picture of a black and white cat. First, I changed the height to 1 inch by going to Image Size. Then I went to Mode and picked different settings for each picture. Each picture was followed by the same procedure. The far right was the setting of CMYK which highlighted any colors of cyan, magenta, yellow, and black in the picture. The second right picture was the RBG setting which highlighted any colors of red, blue, and green in the picture. The far left picture was black and white, but the option on format modes that I chose was GrayScale. The second left picture was difficult to do at first, but I managed to make the picture a DuoTone. I had to change the picture to a GrayScale format, and then I was allowed to save it as a DuoTone.
- For the third row, I used a picture of an elephant. The landscape picture was the easiest because I just had to change the height to 1 inch and save it as that. The square took me a long time, but I found out the method. I went to the Crop button on the left toolbar and edited the measurements to say 1 inch for the height and width. I cropped the picture from the top corner to include the entire picture and moved the cropped box so I could include the elephant. The portrait was simple to do because I just lowered the width to 0.75 inch and kept the height at 1 inch.
- For the fourth row, I used a picture of a man in a field. The first step I did was to change the height to 1 inch and the width to 1.333 inch on the Crop measurements. Then, I continued to crop the same picture until there was only the man (Close-Up).
- For the fifth row, I used a small black Lab puppy. This row was tricky for me because I couldn't get the abstract box on the far left. First, I changed the height of the picture to 1 inch and the width to 1.33 on the Crop measurements. Then I cropped the picture to the dog's face, then the dog's right side of the face, and I ended with a close-up crop of the dog's right ear. I managed to crop in the right way so people would have to guess on the last picture.
- For the final row, I used a gray cat. To me, this was fun because it was simple. First, I changed the height of the picture to 1 inch and the width formatted to its correspondent. Then, I went to Filter to change the background settings. The first design I used was Crystalized because the picture was looked like it was shining. Then I used Glowing Outer Edges because the picture looked cool and funky. The Journalistic and CrossHatch were necessary so I used the formats as well.
Thursday, February 11, 2010
Final Font Poem

Final Font Poem Design Rationale
I chose this quote by Alice Meynell because happiness is something that many people want but do not know where to begin or how to obtain it. For the fonts, I chose
- ITC Ozwald Std for 'Happiness'
- Myriad Pro for 'is'
- Neuland LT Std for 'NOT'
- Myriad Std for 'a'
- Monotype Old Style for 'MATTER'
- Omnia LT Std for both 'of's'
- Pompeia Std for 'EVENTS;'
- Cambina for 'IT'
- Rosewood Std for 'DEPENDS
- Tekton Pro for 'UPON'
- ONYX for both 'the's'
- Lucida Handwriting for 'TIDES'
- Rusticana LT Std for 'MIND'
I chose these fonts because I liked the way they came out with the styles and arcs I applied. I wrote 'Happiness' in the center and at the top because it is the focus of the quote. For the phrase 'UPON the TIDES,' I wrote 'UPON' over 'the TIDES' because 'IT' happens from what is 'UPON the TIDES.' I thought the appearance looked cool and like actual 'TIDES.' For the pattern, I wanted it to flow from the top to bottom and from left to right. This way people can follow the quote easier. The main problem I had was trying to find a light background for the quote because the message is happy and I did not want a dark depressing background. Eventually, I found the background Blue Glass Button and played around with it. I brought the brightness level up to 54, the contrast level down to -26, the vibrance up to 100, and the saturation down to -97. I am most proud of the background design in the top left corner because it was hard to make something like that in Photoshop. If I had more time, I would either find a better background or think of a new pattern for the words.










